Flow
Workflows on contributing to V² in ready to use quality.
Appetizing Articles
How to add the extra appeal.
We give you a tools to add that extra touch making your articles stand out and simply be more fun to read. We show examples of Super Tables, Feature Slideshows, and Table of Contents. All of which are assisting the reader to ingest your information faster. We also show you how to keep your kramdown source code legible.
- V²
- Plan
- Flow
- Publishing
- Appetizing Articles
Get involved: edit Article, report issues and ideas, see what we are working on in GitHub. Read → More
Table of Contents
Adding Table of Contents
Manual versus Automatic ToC
Manual versus Automatic ToC
Understanding the features of both ToC types makes it easy to know when to use which.
| Feature | Automatic ToC | Manual ToC |
|---|---|---|
| Writer's time | none | considerable |
| Permanent Anchors † | — | ✔ |
| Long Text Heading yet Short ToC Entry ‡ | — | ✔ |
| Control which Headings to list †3 | — | ✔ |
| When to use | Create & Develop | Beta & Make |
|
† Automatic ToC generates the anchors from the content of the heading. This is a problem like so: You publish an article. Another site links to a heading in your article and brings traffic. You fix a typo in the heading. The heading breaks. Traffic lost. Manual ToC solves this problem by manually creating permanent anchors that are independant to heading content. ‡ In the Table of Content Side Bar there is not much space. Headings need to be short, borderlining to be cryptic. In the Article you have space. Longer, expressive headings are better. Manual ToC gives you both, whereas automatic ToC only allows short headings in both places. †3 Sometimes you do not need or want to list all headings for various reasons. Mostly to not make your ToC too long and scary. In Manual ToC you choose which headings to place in the ToC, whereas in Automatic ToC all headings will be listed in the ToC. |
||
Manual ToC
Adding ToC to YML Front Matter
contents:
- name: Table of Contents
url: table-of-contents
subitems:
- name: Manual vs Automatic
url: manual-vs-automatic
- name: Manual ToC
url: manual-toc
- name: Automatic ToC
url: automatic-toc
- name: Advanced Tables
url: advanced-table-formatting
subitems:
- name: Key Features
url: advanced-tables-features
Adding Manual Anchors to Headings
# Table of Contents {#table-of-contents}
## Manual versus Automatic ToC {#manual-vs-automatic}
The key difference is ...
Automatic ToC
This feature is not yet available, but it is in our to do list. If you are writing a long article and you need an automatically generated table of contents to keep an overview, you can use th very nice → Classeur Markdown Editor. It comes with the added bonus of life preview. (You need to enable it as it is off by default).
Advanced Table Formatting
Overview
- Align columns & clean up code
- Apply Styling
- Use Graphic Sumbols
Polish Table Source Code
The easiest way is to use → Markdown Tables Generator.
- It can import existing tables from clipboard, spread sheet and of course the markdown table source code you already have.
-
Select each column and apply alignment (left center right ). Repeat for each column. - Press Generate Button
- Copy nicely formatted markdown source code back to your document
Source Code after clean up
| Features | ViPC | Apple Mac Pro | HP Z |
|---------------------:|:----:|:-------------:|:----:|
| Similar Performance | Yes | Yes | Yes |
| All In One Coversion | Yes | No | Yes |
| Quiet Cooling | Yes | Yes | No |
| Open Configuration | Yes | No | No |
Rendered Table
| Features | ViPC | Apple Mac Pro | HP Z |
|---|---|---|---|
| Similar Performance | Yes | Yes | Yes |
| All In One Coversion | Yes | No | Yes |
| Quiet Cooling | Yes | Yes | No |
| Open Configuration | Yes | No | No |
Apply Styling
Source Code
Please note the first line. This is how you apply the style. Note: It is important to leave a blank line between your style and the table.
{:.uk-table.twin-head.twin-blue}
| Features | ViPC | Apple Mac Pro | HP Z |
|---------------------:|:----:|:-------------:|:----:|
| Similar Performance | Yes | Yes | Yes |
| All In One Coversion | Yes | No | Yes |
| Quiet Cooling | Yes | Yes | No |
| Open Configuration | Yes | No | No |
Rendered Table
| Features | ViPC | Apple Mac Pro | HP Z |
|---|---|---|---|
| Similar Performance | Yes | Yes | Yes |
| All In One Coversion | Yes | No | Yes |
| Quiet Cooling | Yes | Yes | No |
| Open Configuration | Yes | No | No |
More Styles …
Please refer → Reference for all Table Styles for a list, examples and use cases of four table styles. These styles can be used for both Advanced Table Formatting and Super Table Formatting.
Use Graphic Symbols
Source Code
{:.uk-table.twin-head.twin-blue}
| Features | ViPC | Apple Mac Pro | HP Z |
|---------------------:|:----:|:-------------:|:----:|
| Similar Performance | ✓ | ✓ | ✓ |
| All In One Coversion | ✓ | ― | ✓ |
| Quiet Cooling | ✓ | ✓ | ✓ |
| Open Configuration | ✓ | ― | ✓ |
Rendered Table
| Features | ViPC | Apple Mac Pro | HP Z |
|---|---|---|---|
| Similar Performance | ✓ | ✓ | ✓ |
| All In One Coversion | ✓ | ― | ✓ |
| Quiet Cooling | ✓ | ✓ | ✓ |
| Open Configuration | ✓ | ― | ✓ |
More Graphic Symbols
Please refer to → Graphic Symbols we use in tables for a list of useful symbols.
Super Table Formatting
User Story
As a Reader of your Comparison Review I very appreciate the colored comparison tables with the intuitive coloring of cell backgrounds: red = bad, yellow = so so , green = good. This speeds up my table reading significantly! And I can see pattern that otherwise I would have overlooked. These pattern proved most helpful in my decision making process. An example is worth a thousand words. Just look at the table below and let it speak for itself:
Workstation Comparison Overview
All key features in one table for easy over all comparison
| Features | ViPC Pro Workstation | Apple Mac Pro | HP Z240 | HP G3 | Dell Precision Tower |
|---|---|---|---|---|---|
| Price | 100% | 218% | 132% | 136% | 126% |
| Similar Performance | ✓ | ✓ | ✓ | ✓ | ✓ |
| All In One Conversion | ✓ | ― | ― | ✓ | ― |
| 3 Chamber Airflow or better | ✓ | ✓ | ― | ― | ― |
| Portable | ✓ | ✓ | ― | ― | ― |
| Surge Protection | ✓ | ― | ― | ― | ― |
| Clean Desk Cabling | ✓ | ― | ― | ― | ― |
| Intel Generation | 6 † | 5 ‡ | 6 | 6 | 6 |
| Open Configuration | ✓ | ― | ― | ― | ― |
| DIY Option | ✓ | ― | ― | ― | ― |
| I Fixit Option | ✓ | ― | ― | ― | ― |
| Flat Fee Assembly Service | ✓ | ― | ― | ― | ― |
| Flat Fee Repair Service | ✓ | ― | ― | ― | ― |
|
† Latest CPU Generation. Introducing DDR4 Memory. Important for larger workstation memory and speed. ‡ Using an old CPU socket limits upgrading in the future. Still uses DDR memory. |
|||||
Key Features
- Keep all data in one place
- Name
- Description
- Table Data
- Footer (Can use formatting, see examples)
- Pictures (Background or foreground pictures for cell content)
- Keep Article Text Clean
- Regular table convolute the article text, making it hard to keep an overview
- Our tables are removed from the article text and placed in the yml front matter. Keeping article text clean.
- Easy and fast to write table data in front matter yml
- Same power as HTML tables
- but much easier and faster to write and edit for the author
- much higher density than HTML. Much easier to keep the overview
- If HTML table contain 100% of code and lines, our yml tables are only 20% of lines and 10% of code
- Powerful & consistent table styling
- Styling via stylesheet: All tables look the same, easy to change appearance of all tables consistently
- In contrast: We previously published our standards on Google Drive. Each table was individually formatted. It was hard if not impossible to keep a consistent style. A later update of the style would be impossible.
- Table Name: Helps reader to find the right table
- Table Description: Helps reader to quickly understand the table
- Programmable Table Header for four different table styles:
- Twin Heading
- Row Heading
- Column Heading
- No Heading
- Table Footer
- Multiple Callouts / Lines per Table in Footer
- Markdown in Footer
- Cell Background Coloring
- ideal to make feature comparison table fast to read
- Support Graphics Symbols in table cells
- Faster to write and easier to read
How it works
Step 1: Convert Table to YML
table-vicase-vs-macpro: # Table ID. Needed for Include in the Article
style: [twin-head,twin-blue] # Define styling of column and row header
name: ViCase vs Mac Pro # Table Name (optional)
desc: Battle of the GPU Goliath' of Workstations # Table Description (optional)
head: [Features, ViCase-970T, Mac Pro] # Column Header (optional)
rows: # Initialize data section of table
- data: [OS, Win 10 Pro, Win 10 Pro] # Row of Table
color: [tp, gn, gn] # Background Colors of table cells (optional)
- data: [CPU, i7-6700 (Gen 6 †), 3.7 GHz Quad (Gen 5) ‡]
color: [tp, gn, rd]
- data: [AiO Conversion,✓ †3,―]
color: [tp, gn, rd]
footer: > # Footer of Table (optional)
**†** Latest CPU Generation. Introducing DDR4 Memory. Important for larger workstation memory and speed.<br>
**‡** Using an old CPU socket limits upgrading in the future. Still uses DDR memory.<br>
**†3** This makes a big difference if you need a portable workstation.
Step 2: Insert YML Table into Front Matter
--- # Begin of YML Front Matter
layout: page # Choose Page Layout Template
title: Advanced Article Formatting # Title
subtitle: Geek's Guide on Formatting Articles on V² # Subtitle
abstract: Your toolbox for formatting Articles # Abstract
issueNo: 204 # Number of linked Article Issue
readiness: # Readiness of Article
- is-active # ... continues
# empty line is recommended for legibility
# ← ← ← Place your table here, after readiness and before End of YML Front Matter
# empty line is recommended for legibility
--- # End of YML Front Matter
Step 3: Insert Table with Liquid Include
Place this markdown code in the location of your article where you want to show the table. Note that the “table id” need to match up character for character with the corresponding table is of your YML table. Note further that in the YML table the table id must end with a colon, whereas in the include it must not have a colon.
{% include table id="table-vicase-vs-macpro" %}
Step 4: Validate YML Syntax
- Press Preview changes in the GitHub editor. If your YML front matter shows as text and not as table then you have a YML syntax error. Go back to edit and fix the error.
- If you can not find your problem, you can use YML Lint to find your error.
- Another method is binary search where you remove half of your YML and go to preview. If the preview is good, your error is in the removed half, if the review is bad it is in the remaining half. Repeat process until you found your error.
- Commit changes. Load article page in browser and check layout of article and table
Step 5: Enjoy Table
After all is done your completed table shall render in the article like so:
ViCase vs Mac Pro
Battle of the GPU Goliath’ of Workstations
| Features | ViCase-970T | Mac Pro |
|---|---|---|
| OS | Win 10 Pro | Win 10 Pro |
| CPU | i7-6700 (Gen 6 †) | 3.7 GHz Quad (Gen 5) ‡ |
| AiO Conversion | ✓ †3 | ― |
|
† Latest CPU Generation. Introducing DDR4 Memory. Important for larger workstation memory and speed. ‡ Using an old CPU socket limits upgrading in the future. Still uses DDR memory. †3 This makes a big difference if you need a portable workstation. |
||
Images in Tables
Table Source
table-nc-codes:
head: [G-Code,Description]
style: [twin-head-desc,twin-blue]
rows:
- data: ['',
'Go rapidly (with maximum traverse rate) to the X/Y/Z position. This code is used for position and not for actual machining.<br><b>Format:</b> G00 [X#][Y#][Z#]<br><b>Example:</b> G00 Z100'
]
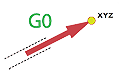
img: [/plan/flow/mechanical/nc-codes/g00.png,'']
- data: ['','Travel in a straight line using the programmed feed rate (F). This code is used for machining.<br><b>Format:</b> G01 [X#][Y#][Z#][F#]<br><b>Example:</b> G01 X2.5 Y4.1 F200']
img: ['/plan/flow/mechanical/nc-codes/g01.png','']
- data: ['','Exactly like G02 but the circular motion is going counterclockwise.<br><b>Format:</b> G03[X#][Y#][Z#][I#][J#][K#][R#][F#]<br><b>Example:</b> G03 X10 Y10 I10 J0 F200']
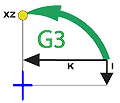
img: ['/plan/flow/mechanical/nc-codes/g03.png','']
- data: ['','Selects the XY plane for circular movements (see G02 and G03).<br><b>Format:</b> G17<br><b>Example:</b> G17']
img: ['/plan/flow/mechanical/nc-codes/g17.png','']
Rendered Table
| G-Code | Description |
|---|---|
 |
Go rapidly (with maximum traverse rate) to the X/Y/Z position. This code is used for position and not for actual machining. Format: G00 [X#][Y#][Z#] Example: G00 Z100 |
 |
Travel in a straight line using the programmed feed rate (F). This code is used for machining. Format: G01 [X#][Y#][Z#][F#] Example: G01 X2.5 Y4.1 F200 |
 |
Exactly like G02 but the circular motion is going counterclockwise. Format: G03[X#][Y#][Z#][I#][J#][K#][R#][F#] Example: G03 X10 Y10 I10 J0 F200 |
 |
Selects the XY plane for circular movements (see G02 and G03). Format: G17 Example: G17 |
Workflow for Complex Tables
Developing tables with useful content and explessive layout is a lot of work. Like any larger project the grogress is smoother if you cut it into smaller steps. This is my workflow of developing tables as complex as you saw in the example:
- Develop in Spreadsheet: This offers you creative freedom, such as changing order of column or rows with simple drag and drop. Important powerful features during the table development phase.
- Convert to Markdown: Use → Markdown Tables Generator to convert Excel table to formatted markdown table. Use column alignment to make tables easy to read in markdown source code. Tip: Use special characters such as checkmark, cross-out, em-dash to visually express that the cell content is good or bad. Later this message will be expressed with the background color.
- Write Article in Markdown Editor: I am using Classeur Markdown Editor. This gives you live preview of your articles and your tables during the writing process. You also have a live Table of Contents with active links, which is invaluable to keep an overview and your article structure straight when writing longer articles.
- Review Process on V²Site: We use V²Flow during article review. Feedback can be given as comment in linked issue of article. Complex edits are done in Classeur, small edits in the GitHub source code editor.
- Convert table to YML: This is a manual process. Once you have practice it is quite fast.
- YML Debugging: Sometimes you will make a syntax error in your YML front matter. It shows when you Preview changes in the GitHub editor and you YML front matter shows as text and not as table. If you can not find your problem, you can use YML Lint to find your error. Another method is binary search where you remove half of your YML and go to preview. If the preview is good, your error is in the removed half, if the review is bad it is in the remaining half. Repeat process until you found your error.
- Final Review: Check that all is as it should be. Fix any bugs. Repeat until all is well.
Reference of all Background Colors
Shaded Table Colors
All Table Background Colors having Shades. These colors are mostly used in comparison tables. Each come with three shades to express variations.
| Color | Light | Standard | Dark |
|---|---|---|---|
| gray | ly - light gray | gy - gray | dy - dark gray |
| yellow | lw - light yellow | yw - yellow | dy - dark yellow |
| green | ln - light green | gn - green | dn - dark green |
| red | ld - light red | rd - red | dd - dark red |
| Trick to remember: First remember the color codes, e.g. gy for gray. Then the variations are easy. Keep last char. First char is either l for light or d for dark. | |||
Solid Table Colors
These colors are for special purpose.
| or - orange | bl - blue | pp - purple | |
| bk - black | wt - white | tp - transparent | |
| Note: Use tp transparent for header columns. | |||
Reference for all Table Styles
There are five table styles suited for different data types
| Table Style | Data Type |
|---|---|
| Column Head | Standard table |
| Twin Head | Feature Comparison |
| Twin Head Description | Terms and Description |
| Row Head | Item Lists |
| No Head | List of Things |
Column Head
Style Column Heading
Ideal for straight forward comparison table.
| Campaign 1 | Campaign 2 | Campaign 3 |
|---|---|---|
| Spring | Summer | Fall |
style: [col-head,col-blue]
Twin Head
Style Twin Headings
Ideal for Feature Comparison
| Features | Model 1 | Model 2 |
|---|---|---|
| Feature 1 | Good | Bad |
| Feature 2 | ― | ✓ |
style: [twin-head,twin-blue]
Twin Head Description
Style Twin Headings
Ideal for Term and Definition
| Term | Definition |
|---|---|
| Term 1 | Definition 1 |
| Term 2 | Definition 2 |
style: [twin-head-desc,twin-blue]
Row Head
Style Row Heading
Some data just need a Row Heading. Typical example: Term & Definition as below.
| Campaign 1 | Creating the V²Platform |
| Campaign 2 | Community Promotions |
| Campaign 3 | Shop and Press Campaign |
style: [row-head,row-blue]
No Head
Style No Headings
Ideal to just list things. In this example we list useful special characters.
| ← | ↑ | → | ↓ |
| ⇤ | ⤒ | ⇥ | ⤓ |
| ↤ | ↥ | ↦ | ↧ |
| ➴ | ➵ | ➶ | ➽ |
| ☐ | ☑ | ☒ | ☓ |
| ✔ | ✘ | ➖ | ✚ |
| † | ‡ | †3 | †4 |
| © | ® | µ | V² |
| ∅ | ∆ | ❤ | ❢ |
style: [no-head,no-blue]
SlideShow
The SlideShow like the others, it’s in a include. you include the slideshow with {% include slideshow id="slideshow1" %} with an id that is referencing the config in the front matter which is :
slideshow1:
slides:
- img: /images/placeholder_800x400_1.jpg
title: Title 1
desc: This is a description 1
- img: /images/placeholder_800x400_2.jpg
title: Title 2
desc: This is a description 2
- img: /images/placeholder_800x400_3.jpg
title: Title 3
desc: This is a description 3
All the slide is inside the slides object. The properties are:
- img: Url to the image
- title: The
<h1>title of the slide - description: The
<p>description of the slide
Example
Reference
Tools
- Markdown Tables Generator
- Unicode Character / Symbols
- Material Design Colors
- YML Lint (Verify syntax of front matter YML)
- kramdown syntax
Symbols used in Tables
Style No Headings
Ideal to just list things. In this example we list useful special characters.
| ← | ↑ | → | ↓ |
| ⇤ | ⤒ | ⇥ | ⤓ |
| ↤ | ↥ | ↦ | ↧ |
| ➴ | ➵ | ➶ | ➽ |
| ☐ | ☑ | ☒ | ☓ |
| ✔ | ✘ | ➖ | ✚ |
| † | ‡ | †3 | †4 |
| © | ® | µ | V² |
| ∅ | ∆ | ❤ | ❢ |
Modal title
Hi
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus non laoreet odio, vitae placerat mi. Maecenas dictum, ex vitae sodales finibus, magna ante aliquam magna, in congue tortor lacus ac arcu. Vivamus semper aliquam bibendum. Nulla a eleifend diam. Mauris porttitor velit ac ante tincidunt, cursus volutpat ligula vulputate. Nam tincidunt tortor sit amet odio scelerisque molestie at a odio. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Bye
Aliquam posuere arcu libero, quis congue leo ultrices in. Proin euismod rutrum urna sit amet ullamcorper. Integer aliquam diam eu gravida elementum. Fusce bibendum posuere augue, at sagittis enim accumsan in. Mauris luctus massa vel nunc ullamcorper, ut viverra justo sagittis. Vestibulum et felis fringilla, blandit augue a, facilisis magna. Aliquam ut nulla nisi. Donec ut arcu rhoncus, pellentesque nisl pellentesque, scelerisque odio. Fusce nec leo in elit molestie fermentum et et lorem. Maecenas venenatis hendrerit metus, sed volutpat lorem luctus in. Aliquam fermentum ac urna in blandit.