Flow
Workflows on contributing to V² in ready to use quality.
Writing Style Guide
How to write structured articles that are fast and easy to read.
Our style guide helps the author to write articles that are easy and fast to read for you: the reader. It takes the inexperienced author by the hand with ready to use templates. The experienced author uses the style guide as a reference to look up specifics on how we write at V² to ensure consistent articles. Last but not least we encourage politeness through an etiquette including proper attribution.
- V²
- Plan
- Flow
- Publishing
- Style Guide
Get involved: edit Article, report issues and ideas, see what we are working on in GitHub. Read → More
BTN ToC
BTN ToC
Introduction
Who is this Article for
Purpose of Structured Writing
Where Structured Writing Fits In
But one link in a chain
Writing for Modern Media
V² Reader's Survey
V² Author's Survey
Kramdown to the Rescue
Limit of old days was Content
Reader's Time is new Limit
Writer's time is other new Limit
Mobile Support
Dramatically Increased Contribution
Methods of Structured Writing
Overview Structured Writing
ToC Structured Writing Methods
Details Structured Writing
Structure
Purpose of Structure
Structured Writing vs Markup Structure
When to apply Markup
Pro: While Writing
Beginner: Delegate Markup
Elements of Structure
Elements of Structure
Jumbotron
Workflow & Readiness
4 Major Stages in Workflow
Heading & Paragraphs
Headings
Paragraphs
Blank Lines
Table of Contents
Purpose
Shortening Heading
Only two Levels
Automated vs Manual ToC
Blocks
Tips, Warnings & Errors
Source Code Blocks
Art Placeholders
Lists
Usage
Rules
Simple List Example
Workflow as List Example
Definition Lists
Tables
Horizontal Rules
Emphasis
Level 1
Level 2
Special Characters
Footnotes
Attribution Box
V² Article Template
Style, Tone, Attitude & Etiquette
Style
Tone
Attitude
Etiquette
Grammar
Acronyms
Numbers
Pronouns referring to companies:
Titles / Heading 1
Subtitles / Subheadings
Time
Punctuation
Commas
Period
Semicolon
Capitalization
Company Names
Domain names
Titles / Headings / Subtitles
Emphasis
Attribution
Intro
Giving Attribution
Conclusion Modern & Structured Writing
Unlearn Traditional Style Guides
Develop New Style Guides
Develop New Publishing Flow
Grand Conclusion
Reference
Commonly used Terms & Acronyms
V-Squared Trademarks
Village Tronic Trademarks
Common Trademarks
Special Thanks
Article Brief
Audience
Targets
Introduction
Who is this Article for
This article is mandatory for all V²Core Team Authors, V² Senior Editors, and V²Shop Authors. As for contributing authors, you are welcome to read and follow this style guide for structured writing in case you enjoy it. In doing so you will make your editor’s job more easy. If however, you dread reading and following a style guide then simply ignore it. We want your expertise. In such case trust you competent V² editor to apply this style guide to your article. That’s exactly what the editor is there for :-).
Purpose of Structured Writing
As authors we are here to serve the reader:
- We strive to inform and educate the reader in a fun and memorable style.
- We structure our articles consistently to make scanning and navigating fast.
Where Structured Writing Fits In
In order to provide the reader a wonderful experience the structured writing is but one of many processes:
| Article | Purpose |
|---|---|
| Solving Problems | Writer’s, Editor’s and Reader’s stories before and after. |
| Writing Workflow | Creative, effective, quality Writing on Demand. |
| Teamwork | Who is doing what, when, and why. |
| Structured Writing | How to write structured, easy to read articles. |
| Mardown Writing | How to mark up the article’s structure. |
| Mardown Tools | Tools and their use to reveal the magic of markdown. |
| Appetizing Articles | How to add the extra appeal. |
| Adding Articles | How to add articles & groups to V²Site. |
| Publishing Articles | Creating Success by Generating Traffic. |
| Producing Articles | Agile Project Management for Articles. |
| V² Article Template | Give yourself a running start on your next Article. |
| V² Issue Template | Manage article with companion issue. |
| Preflight Checks | Various quality checks matching various releases types. |
| Art for Writing | Increase attractiveness and memorability. |
| Markup Styling | Specs for CSS programmer. |
| Business Model | Return of Investment of writing for V²Core and V²Shop. |
But one link in a chain
You all know the saying that a chain is only as strong as its weakest link. Same holds true for structured writing. This analogy delivers you two important understandings:
- Bad writing is enough to fail an article.
- Good writing is necessary for the successes, yet not sufficient. All other links in the chain of producing a successful article need to be equally as strong. If — as a writer — you care the success of your writing, then you need to keep a close eye on the production work of the article. It is best to work directly with the producer towards the common goal of success.
Writing for Modern Media
V² Reader’s Survey
We asked our readers what document format they wanted:
| How many need | Reader’s Requested Document Format |
|---|---|
| 70% | Mobile Phone & Tablet: All features usable. Legibility remains high. Fast to use. |
| 60% | Desktop PC with Big Screen: Increased usability making use of extra space. |
| 10% | Optional PDF documents. Used for offline reading and filing away for reference. |
Note: Each reader could tick each document format. As such each format can range from 0% … 100%.
V² Author’s Survey
We asked our authors & editors what document formats they want us to support natively:
| Feature | Usage |
|---|---|
| Markdown | Once a writer starts using markdown, he typically uses it during his entire writing workflow. It is compatible to all writing tools, enabling the author to keep using his favorites apps. |
| GFM | GitHub Flavored Markdown is used in GitHub issues. Once you learned to master its power, you want to keep using it during the writing workflow. |
| Kramdown Input | It has significant feature upgrades over GFM. Without these publishing a web site would be crippled. |
| HTML Input | Occasionally even Kramdown can not do everything. HTML extends the capabilities sufficiently. Kramdown is powerful enough that only sparingly we need to fall back to HTML. |
| Kramdown & HTML Output | One of our targets is that our articles are quoted or copied with attribution to V²Site. Availability of our articles in both kramdown and HTML will simplify republishing. |
| PDF Output | Especially for standards our readers have requested PDF version of the standard article for two reasons: 1) To read them offline 2) To archive them. |
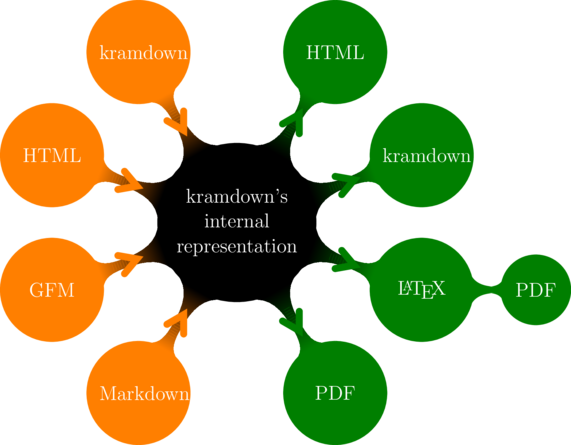
Kramdown to the Rescue
We tried both Google Drive and Joomla to develop a workflow that somehow supports all file formats as requested by the V² reader and writer. We tried hard and failed. What you see now is our third attempt, which is successful. The key ingredient to make it happen is Kramdown. We describe its use and central function in this section:
??? [HC]: Consider to only keep a simmered down version here and to move all of it to the workflow article ???
Kramdown Overview

As you can see in the info-graphics above: All requested formats are available in all respective directions. The table below explains this in more details:
| Input Format | Dir | Workflow Stage, Purpose & Benefit |
|---|---|---|
| Markdown | ➜☐ | Stage: Creation Purpose: Brainstorming, Creating Outline Benefit: Compatible with any writing and management app. Magic of markdown. |
| GFM † | ➜☐ | Stages: Creation, Develop, Beta Purpose: GFM † → GitHub Flavored Markdown, used in GitHub Issues. Benefits: Rich discussions with powerful referencing |
| HTML | ➜☐ | Stages: ??? Purpose: ??? Benefits: ??? |
| Kramdown | ➜☐ | Stages: ??? Purpose: ??? Benefits: ??? |
| Kramdown | ☐➜ | Stages: ??? Purpose: ??? Benefits: ??? |
| ☐➜ | Stages: ??? Purpose: ??? Benefits: ??? |
|
| HTML | ☐➜ | Stages: ??? Purpose: ??? Benefits: ??? |
How does Kramdown save time?
How is the quality of the source code? One one word: Great!
What’s in the Box? In above diagram and table we symbolized input as: ➜☐ and output as: ☐➜. The box after or before the arrow symbolizes the Kramdown publishing process. Two tools are used: The kramdown compatible editor: Classeur and the Kramdown aware V²Site publishing engine.
Kramdown vs HTML Publishing
When publishing HTML documents nowadays you would be using a Content Management System (CMS) such as Wordpress, Joomla, or Dropal. We published for a long time in Joomla. Joomla has a very nice feature Front End Editing. What it does is that after logging in you can browse the web site just like any visitor. But when you find a spot to improve you click the front end edit button and you are right in the HTML article.
This is great, except that for the important fact that our richly formatted articles are made of significantly more HTML markup than Copy. In other words: You are spending a lot of time to find the place to edit. On V²Site we also have the front end edit button as part of the V²Flow button. We publish our articles directly in kramdown source code. That means 90% is copy and only 10% is markup. In other words: Editing is fast and fluid.
As a consequence we walked away from HTML publishing to Kramdown Publishing.
Kramdown vs Google Docs
We hosted our developer site on Google Docs for quite a while. It was a mixed blessing. We thoroughly enjoyed its innovative features such as simultaneously edit a document with various editors or its simplicity of use. One of the purposes of our developer site was to develop content for our web site. No matter how hard we tried we could not create an effective workflow to export quality HTML with space efficient graphics from Google Drive. Another problem was the lack of applying a consistent style sheet to all documents. In addition it lacked full support of responsive design or backup options.
As a consequence we walked away from Google Docs Publishing towards Kramdown Publishing.
Limit of old days was Content
When I was young the biggest event in my life was the yearly computer show. We arrived with empty bags and left with as much brochures and catalogues as we could carry: hundreds of them. Within a month I read through them completely cover to cover. The remaining 11 months was waiting for the next show and reading the monthly computer magazines, which kept me busy a few days per months. In other words: Most of time I was hungrily waiting for content.
Most style guides have been created in — or at the very least are heavily influenced by — the era of print media. In that era space was really expensive. For two reasons:
Distribution Cost WAS expensive:
If you wonder why that is than remember the costs of printing and sharing content:
- Printing Costs:
- A single sheet double page brochure project was > $ 1,000 US. Print qty almost did not matter.
- Sharing Costs:
- A mailing list project to 3000 customers was > $ 6,000 US.
- 4th cover page on MacWorld Germany with a reach of 50,000 readers was about $ 5,000 US
- Fair sized booth on a computer show to spread your brochures: > $ 10,000 US
Reader’s Time is new Limit
Today we are not waiting for content at all. There is more content available on the internet than we could read in a thousand life time. I wager that even narrowed down to what one person is interested in there is still more available than he could read in his lifetime. With more content showing up every day. Google makes it easy to find the best suitable content and mobile and tablet devices allows reading in all places and circumstances. Yet we do not have enough time to read it all.
Distribution costs today are irrelevant
Writer’s time is other new Limit
| Ratio † | Year | Yearly Cost | Medium | Limit |
|---|---|---|---|---|
| 1% | 1993 | $ 60,000 | Brochures and Advertisements | Cost |
| 5% | 1996 | $ 300,000 | Brochures, Advertisements, Web Site, Shows | Cost |
| 5% | 2002 | $ 20,000 | Web Site, Shows | Time |
| 90% | 2016 | $ 1,000 | GitHub Pages ‡, GitHub Issues & Google Adwords | Time |
† Ratio of my written text versus published text. In the early years my bulk of text were personal notes and emails. ‡ GitHub Pages is a website hosting service based on a kramdown publishing workflow.
The numbers in above tables are statistics from Village Tronic. It is a small computer company that produced graphics cards and docking stations. I believe the numbers are representative in terms of demonstrating two turning points:
| Year | Turning Point | Medium / Technology Change |
|---|---|---|
| 2002 | Cost to Time Limit | Replacing advertisement and shows in magazines with the website |
| 2016 | Move all to GitHub | 1) Writing in Kramdown is much faster than in HTML 2) Switch communication from email to GitHub Issues (100% public) 3) Switch from proprietary to Open Source |
Mobile Support
Mobile Usage
How many percent of our readers use mobile to read our web site:
| Year | % | Comments |
|---|---|---|
| 2006 | 0% | No demand whatsoever |
| 2014 | 10% | Complaints about poor mobile support |
| 2016 | > 50% | Compliments on mobile support. Share still growing |
These numbers speak for themselves: Without good mobile support we would loose half of our reader’s time.
How it Works In order to deliver a quality mobile phone experience for a developer web site we needed to develop our own template and publication tools. This was a huge effort. Now that it is mostly done the writer enjoys that mobile support is completely transparent to him. In other words: The author writes in kramdown, only focusing on content. Our template and publishing engine takes care of the nitty gritty details to format content differently according the screen size the user is using.
Dramatically Increased Contribution
| Year | Frequency | How to get Contribution | Time to Implement |
|---|---|---|---|
| 1993 | Few times per Year | On computer shows | Weeks |
| 2010 | Few times per week | Hours to Days | |
| 2016 | Several times per day | GitHub Issues & V² Flow | Minutes |
Methods of Structured Writing
Overview Structured Writing
This article is much more than just a style guide. It provides you (the author) hands on methods on how to deliver quality structured writing:
ToC Structured Writing Methods
This is the most important essence of this Article. It is also the longest part. As such we have dedicated an extra Table of Contents in form of a table that gives you the purpose to each method. We hope this will ease your learning curve. It is not only important to understand each method, but in addition to see how the method in combination create an improved article that is better than only the sum of improvements per method.
| Method | Purpose |
|---|---|
| Article Brief | Define target as: Purpose, audience, message, and call-to-action. |
| Strip Off-Targets | Continuously review and delete that which is not on target. |
| Three Narrative Types | Choose specifically and render differently 3 ways to tell. |
| Story Telling | Help your readers remember the key messages of Article Brief. |
| Building References | How to present lots of details so to be fast to lookup. |
| Inspire Understanding | Create eureka moments the reader will cherish. |
| Emphasis | Point out to the reader what is important to remember. |
| Where to go from here? | Guide the reader to the next steps on his journey. |
| Related Products | Present useful products related to Article Target. |
| Prepare for Edit | Increase productivity for yourself and your editor. |
| Writing Workflow | Slice the writing project into manageable, delegate-able pieces. |
| Simple, Light & Positive | How to write so to achieve maximum impact. |
| Structured Writing Elements | Listing and purpose of all structured writing elements. |
| Good Writing Flow | Rules & Preflight to write so that reading flows naturally. |
| Good Table of Contents | Rules & Preflight to make readers love and use the ToC. |
| Good Grammar | Making grammar easy via structured look up examples. |
| Introduction & Conclusion | Ease the reader into the subject and assist his memories on leaving. |
| Emo Art | Dramatically increase fun, scanning speed and memorability. |
| Alert Boxes | Specially styled blocks for: Tip, Warning, Problem, and Summary Blocks. |
Details Structured Writing
Three Narrative Types
| Feature | Story | Reference | Understanding |
|---|---|---|---|
| Purpose | Make reader remember. | Show fast to lookup details. | Make reader understand. |
| Narrative Person | Writer, reader, or hero | Not applicable | |
| Content Type | Copy | Tables / lists / info-graphics | Copy / info-graphics |
| Heading Icon † | Story | Reference | Understanding |
† The Icon is shown in front of the header ??? Once we have the icon we will replace the text with icon in table.
Structure
Purpose of Structure
- Speed up scanning
- Assist reader in memorizing
- Simplify navigation
- Create Flow
Structured Writing vs Markup Structure
The first is about the author having a clear mind on how to tell the story and present the facts and spell it out in written text. The latter is about applying markup to that structured text. In the website compilation process this markup is first translated to HTML. Then it is linked to our styling (in CSS) and finally rendered in the browser as beautiful laid out article.
When to apply Markup
Pro: While Writing
The seasoned author writes the markup while writing the article. In fact this is the magic of markdown, which ironically is the name of the markup language we use. For more details → Magic of Markdown
Beginner: Delegate Markup
Say you just found this guide to structured writing. Read it thoroughly and write your article accordingly. Ignore the markup at this time. Format the text using common sense. Ideally at this point you submit the article to an editor familiar with V²Flow.Writing. He will apply the markdown formatting and edit your text according to this style guide. If you are working alone then apply markup as a second step. This way you slice your learning into smaller, more manageable pieces.
Elements of Structure
| Element | Purpose |
|---|---|
| Jumbotron | Contains: Title graphics, title, subtitle and abstract. All of which will also be shown in Index Cards on Index Pages. |
| Readiness | Illustrate readiness of an article in 4 stages: Create: Write Article Brief and Outline while getting community feedback. Develop: Fill |
Note: We only explain purpose and logic of structure here. On how to apply markup to structure read → Markup Writing.
Elements of Structure
Jumbotron
Workflow & Readiness
Writing an easy to read article on complex topics is a big project. This workflow breaks your work into smaller — easier to manage — pieces. A welcome side effect is the effective cure against writer’s block.
4 Major Stages in Workflow
- Create
- Develop
- Beta
- Make
We explore this workflow in more depth in the dedicated → Writing Workflow Article. These 4 stages are represented by the readiness bar on top of the Article’s Jumbotron. This way the reader can instantly gauge if the article’s readiness is sufficient for him.
Heading & Paragraphs
Headings
- Highest Heading Level in Article is Heading 1
- Article Title and Article Sub Title are not expressed via a heading but via Jumbotron
Paragraphs
Blank Lines
Table of Contents
Purpose
- Obtain and keep the overview when writing and reading an article
- Speed up navigation by using links in the ToC
Shortening Heading
Articles on V² offer a layout where the Table of Contents (ToC) is shown as a right pane beside the article. This is very convenient being able to scroll through the document and keep an eye on the ToC at the same time. To enable this feature at medium screen width the available length for a heading is limited to 30 characters. Our publishing system allows to use longer headers in the article and only requires to shorten the headers as shown in the ToC. For more information → ??? [HC]
Only two Levels
To strike a balance of enough vs too much detail we offer two levels in the ToC.
Automated vs Manual ToC
→ ??? [HC]
Blocks
Tips, Warnings & Errors
Source Code Blocks
Art Placeholders
Lists
Usage
Rules
- Always capitalize the first word of each bullet point. Just as in regular text, it is important to punctuate lists correctly.
- If the list is made up of phrases, capitalize the first word of each list item. Do not end each list item with a comma or full-stop (period).
- When items are complete sentences, begin with a capital and end with a period.
- List items are sometimes an initial phrase followed by a complete sentence. In that case, use capital letters and full stops (periods) for the phrases as well as the complete sentences.
- Use bullets for unordered and numbers for ordered lists.
Simple List Example
I love fruits, including:
- Apples
- Oranges
- Bananas
Workflow as List Example
Here’s how you can find the best fruit:
- Go to the grocery store.
- Find the produce section.
- Search for the fruit that’s in season.
- Make sure each piece of fruit you pick out looks delicious.
- Buy the fruit.
- Take the fruit home with you.
Definition Lists
Tables
Horizontal Rules
Emphasis
Level 1
| Name | Example | |—–:|:——–|
Level 2
| Name | Example | |—–:|:——–|
Special Characters
| Char | KD † | Name | Usage |
|---|---|---|---|
| & | & | ampersand | Good: Use as part of a proper name and in tagline, title, or subheading. Bad: Within copy. |
| ’ | ’ | apostrophe | Good: For plural nouns that don’t end in an “s,” add an apostrophe s to the end of the word. For nouns that end in an “s,” add only an apostrophe. Examples: Father’s phone could not connect to several businesses’ websites. Bad: Avoid using apostrophes in plurals. Examples: URLs, iPhones, FAQs. |
| … | . . . ‡ | ellipses | When partially quoting a text you mark the left out part with three dots. |
| — | - - - †3 | em-dash | Used to set apart entire phrases from the main body of a sentence. Example: If you want to know — and surely you do — then you must ask. |
| % | % | percentage | Always use the % symbol when reporting statistics. Avoid starting a sentence with a percentage. Example: Did you know 98% of statistics are made up? |
† Kramdown character sequence that will be converted to the character shown in ‘Char’ column. ‡ Three individual subsequent periods. †3 Three subsequent hyphens.
Footnotes
Attribution Box
A box similar to the Jumbotron. The Attribution Box is at the bottom of the Article. Its content:
- Writing Team
- Author
- Editor
- Publisher
- Producer
- Sources
- Idea
- Inspirations
- Copied Sources
- Illustrations
- Trademarks
For more details → ??? (Attribution Box in Markup Writing) [HC]
V² Article Template
- Jumbotron
- Table of Contents
- Introduction
- The Works
- Conclusion
- Reference
- Attribution
Style, Tone, Attitude & Etiquette
Style
We want our audience to know a V² article or story when they read it. Here are some key components of our copy:
- Use first person, active voice. Use first-person references like “us,” “we,” and “our team.”
- Whenever possible use story telling.
- Keep it conversational, yet polished. Be polite in your writing, but don’t be afraid to make bold statements.
- Make articles easy to scan. We wrote a whole section on this important topic → Structure
Tone
We want our content to have personality. It shouldn’t ever be boring or stagnant. At V², we’re awesome, fun people! And our writing should reflect this. So, enjoy yourself! Keep things informative, but don’t be afraid to be light-hearted. After all, who wants to read something stuffy?
Always present content in such a way that the user can easily relate to it. Therefore, casual, conversational, easy-to-understand copy is a must.
Attitude
Our attitude is always positive and helpful, not matter the circumstances. We always write articles to achieve a goal and a positive attitude always moves things along faster than a grim one. Never show a grim mood or of being upset. You can and sometimes have to write about hardship. However, use a positive attitude, trying to find a solution to the problems.
Etiquette
We’ll play by the “rules” on social media, too. Keep your posts respectful, polished, and conversational, and always edit for content and grammar. Social media moves fast, but how we represent our brand, ideas, and products will stick around for a long time. On Twitter, use your best judgment to fit the character count; for example, symbols instead of spelled-out words are OK.
Grammar
Acronyms
Don’t assume your audience knows what you’re abbreviating. Spell out acronym titles on first reference and follow with the acronym in parenthesis. Every proceeding reference can be abbreviated. Example: The Internet Marketing Association (IMA) is one of the fastest-growing internet marketing groups in the world. IMA is more active than the Online Marketing Organization (OMA).
Numbers
Spell out cardinal numbers one through nine, and use numerals for numbers 10 and above. When a number begins a sentence, spell it out. Express large numbers in numerals followed by million, billion, and so forth. If expressing a number greater than 999 in numerals, use a comma. In titles, use numerals.
Examples:
- She has nine cats, but he would like 90.
- One hundred would be too many.
- So would 5,000.
- One billion is out of the question.
- 7 Principles (When used in a heading)
Pronouns referring to companies:
When referring to a company, use the third-person singular pronouns it and its. A company is treated as a collective noun and requires a singular verb and a singular pronoun. Example: V-Squared is a standard organization based on community contribution. It may well be the first standard organization that works like Wikipedia.
Titles / Heading 1
- Remove all non essential words. Just like headlines in a news paper.
- Capitalize every keyword.
- Use & to shorten “and”.
- Do not use a period at the end of the title.
Examples:
- Exports & Imports
- April, May, & June
- How To Make The Most Of Your Time
- 4 Ways To Simplify Complicated
- What Is Inbound Marketing & Why Should I Care?
Subtitles / Subheadings
- You can write subtitles just like titles. → above.
- You also can write them in sentence form. In that case the following rules apply:
- Use sentence capitalization and punctuation.
- Spell out and as usual (refrain from abbreviation via “&”.
Examples:
- Don’t be outsmarted.
- Do you have enough apples and oranges?
- How To Make The Most Of Your Time
- Exports & Imports
- April, May, & June
Time
Use cardinal numbers and a.m. and p.m. to indicate time. Use “noon” to indicate 12 p.m. Example: I was awake at 12 a.m. and 4 a.m., but I fell asleep at my desk at noon.
Punctuation
Commas
Observe the Oxford comma. In series of three items or more, keep the comma before and/or. Good Example: We’ve got to eat these apples, bananas, and oranges. Bad Example: We’ve got to eat these apples, bananas and oranges.
Period
One space after periods and at the end of sentences.
Semicolon
???
Capitalization
Company Names
Follow an organization’s conventions as to how it capitalizes and punctuates its name, paying special attention to capital letters in the middle of the name and punctuation. Examples: eBay, HubSpot, YouTube, Village Tronic, V-Squared, ViCase.
Domain names
Always lower case. Examples: villagetronic.com or apple.com.
Titles / Headings / Subtitles
→ Titles / Headings / Subtitles in the grammar section.
Emphasis
Attribution
Intro
Always, always give credit to another person’s idea (in whole or in part). Link to the original source, if possible. When referencing online articles in your work, always add a link to the source website spanning a phrase that you’ve written. If you use the title of the article, no italics or quotation marks are necessary. Never cite an article using the word “source.” Make sure all external links open in a new browser tab. Internal links should open within the same browser window.
Giving Attribution
→ Attribution Box
Conclusion Modern & Structured Writing
Unlearn Traditional Style Guides
You must forget style guides for print. They are concerned about reducing the distribution limit for the writer and at the same time the available content limit for the reader by means of creating a more compact layout. Since this served both writer and reader the traditional style guides made sense for everyone and were widely accepted.
Develop New Style Guides
The industries of print and computer underwent an unparalleled, revolutionary change just the last decade and there is no sign for the speed of change to slow down. In fact we expect the pace to continue to pick up. We searched yet have not found one new style guide ready for modern writing and publishing. As such we
Develop New Publishing Flow
Grand Conclusion
The last decade saw dramatic changes in the publishing and computer industry which invalidated long standing and proven style guides and workflows. Good style guides and workflow are the foundation of good structured writing.
And good structured structured writing is one important element in the chain of creating a successful article. Bad writing will make the article fail. But on top of it you also need a workflow that makes all remaining links in the chain of a successful article equally strong.
This article is all about increasing the strengths of the structured writing link. It is embedded into an article series that is freshly written and consequently adapted for the modern world — of publishing and computer — as of 2016.
Last but not least this article is merely a style guide. It also delivers the underlying understanding that lead to the development of the style guide. And best of all: This is not a long, stuffy list of rules. Instead it is a set of processes that you can follow, easily and step by step. In doing so you will turn yourself into a skillful, successful writer.
Reference
Commonly used Terms & Acronyms
- all-in-one computer (AiO)
- blog/blog post (The articles we write are called blog posts, not blogs.)
- call-to-action (plural: calls-to-action, abbreviation: CTA or CTAs)
- cell phone
- ebook (“Ebook” when used in a title/headline; avoid using at the beginning of a sentence)
- email/email address (We don’t ask for someone’s email—we ask for their email address.)
- homepage
- internet
- tweet
- URL
- website
- white paper
- OK: Bad examples: o.k. or okay.
V-Squared Trademarks
Village Tronic Trademarks
Common Trademarks
Special Thanks
For this article our special thanks goes to Wikipedia, HubSpot, and Buffer for providing excellent style guide templates, which we adapted and used in part in creating our style guide.
- Wikipedia > Style Guide
- Wikipedia > Manual of Style
- Wikipedia > Policies and Guidelines
- HubSpot Style Guide [TC]
- Buffer Style Guide [TC]
Article Brief
Audience
- V²Core Team Authors, V² Senior Editors, V²Shop Authors
Targets
- Provide methods to produce quality writing
- Provide reference for Grammar, Punctuation, Capitalization, Attribution
Modal title
Hi
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus non laoreet odio, vitae placerat mi. Maecenas dictum, ex vitae sodales finibus, magna ante aliquam magna, in congue tortor lacus ac arcu. Vivamus semper aliquam bibendum. Nulla a eleifend diam. Mauris porttitor velit ac ante tincidunt, cursus volutpat ligula vulputate. Nam tincidunt tortor sit amet odio scelerisque molestie at a odio. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Bye
Aliquam posuere arcu libero, quis congue leo ultrices in. Proin euismod rutrum urna sit amet ullamcorper. Integer aliquam diam eu gravida elementum. Fusce bibendum posuere augue, at sagittis enim accumsan in. Mauris luctus massa vel nunc ullamcorper, ut viverra justo sagittis. Vestibulum et felis fringilla, blandit augue a, facilisis magna. Aliquam ut nulla nisi. Donec ut arcu rhoncus, pellentesque nisl pellentesque, scelerisque odio. Fusce nec leo in elit molestie fermentum et et lorem. Maecenas venenatis hendrerit metus, sed volutpat lorem luctus in. Aliquam fermentum ac urna in blandit.