Flow
Workflows on contributing to V² in ready to use quality.
Publishing Paradigm Shift
Understanding the change in publishing to set correct targets for your publishing workflow.
The constant and rapid ongoing revolution in publishing has accumulated so big changes that traditional publishing workflows and tools have become misleading, plain wrong, or inefficient. Understanding these changes is paramount to even set correct targets for your publishing system. In turn only correct targets will guide you to make the best choices for workflow and tools.
- V²
- Plan
- Flow
- Publishing
- Publishing Paradigm Shift
Get involved: edit Article, report issues and ideas, see what we are working on in GitHub. Read → More
Table of Contents
Understanding Change
Our goal is efficient and effective writing, publication, and contribution. To achieve this in the past we simply applied industry accepted style guides and workflows. We found out that this no longer holds true, as the industry is changing faster than style guides and workflows follow suit.
In this section we will show just how much publishing has changed in the last 20 years, with the pace of changes ever increasing. We deduce the consequences and the need for a completely new paradigm.
Limit of old days was Content
When I was young the biggest event in my life was the yearly computer show. We arrived with empty bags and left with as many brochures and catalogues as we could carry: hundreds of them. Within a month I read through them completely cover to cover. The following 11 months were spent waiting for the next show and reading the monthly computer magazines, which kept me busy a few days per month. In other words: Most of the time I was hungrily waiting for content.
Most style guides have been created in — or at the very least are heavily influenced by — the era of print media. In that era space was really expensive. For two reasons:
Distribution Cost WAS expensive:
If you wonder why that is then remember the costs of printing and sharing content:
- Printing Costs:
- A single sheet double page brochure project was > $ 1,000 US. Print quantity almost did not matter.
- Sharing Costs:
- A mailing list project to 3000 customers was > $ 6,000 US.
- 4th cover page on MacWorld Germany with a reach of 50,000 readers was about $ 5,000 US
- Fair sized booth on a computer show to spread your brochures: > $ 10,000 US
Cost as Spam Filter
In the olden days I had no spam problem. In fact I wished for more advertisement! The high distribution cost made any company think more than twice if a mailing to a customer would yield a return of investment. Today it is the total opposite! Distribution cost are almost zero and customers associate advertisement with nuisance.
Reader’s Time is new Limit
Today we are not waiting for content at all. There is more content available on the internet than we could read in a thousand life times. I would wager that even narrowed down to what one person is interested in there is still more available information than they could read in their lifetime. With more content showing up every day. Google makes it easy to find the most suitable content and mobile and tablet devices allow access in all places and circumstances. Yet we do not have enough time to read it all.
Distribution costs today are irrelevant
Writer’s time is other new Limit
| Ratio † | Year | Yearly Cost | Medium | Limit |
|---|---|---|---|---|
| 1% | 1993 | $ 60,000 | Brochures and Advertisements | Cost |
| 5% | 1996 | $ 300,000 | Brochures, Advertisements, Web Site, Shows | Cost |
| 5% | 2002 | $ 20,000 | Web Site, Shows | Time |
| 90% | 2016 | $ 1,000 | GitHub Pages ‡, GitHub Issues & Google Adwords | Time |
† Ratio of my written text versus published text. In the early years the bulk of my text was personal notes and emails. ‡ GitHub Pages is a website hosting service based on a kramdown publishing workflow.
The numbers in the above tables are statistics from Village Tronic. It is a small computer company that produced graphics cards and docking stations. I believe the numbers are representative in terms of demonstrating two turning points:
| Year | Turning Point | Medium / Technology Change |
|---|---|---|
| 2002 | Cost to Time Limit | Replacing advertisement and shows in magazines with the website |
| 2016 | Move all to GitHub | 1) Writing in kramdown is much faster than in HTML 2) Switch communication from email to GitHub Issues (100% public) 3) Switch from proprietary to Open Source |
Mobile Support
Mobile Usage
What percentage of our readers use mobile to read our web site:
| Year | % | Comments |
|---|---|---|
| 2006 | 0% | No demand whatsoever |
| 2014 | 10% | Complaints about poor mobile support |
| 2016 | > 50% | Compliments on mobile support. Share still growing |
These numbers speak for themselves: Without good mobile support we would lose half of our readers’ time.
How it Works In order to deliver a quality mobile phone experience for a developer web site we needed to develop our own template and publication tools. This was a huge effort. Now that it is mostly done the writer enjoys the benefit of mobile support being completely transparent. In other words: The author writes in kramdown, focusing only on content. Our template and publishing engine takes care of the nitty gritty details to format content appropriately according to the screen size the user is viewing.
Dramatically Increased Contribution
| Year | Frequency | How to get Contribution | Time to Implement |
|---|---|---|---|
| 1993 | Few times per Year | On computer shows | Weeks |
| 2010 | Few times per week | Hours to Days | |
| 2016 | Several times per day | GitHub Issues & V² Flow | Minutes |
What does this all mean?
Need for new Style Guides We scoured the internet and did not find a modern style that has taken into account all above changes. Therefore, we are now developing one.
Need for a new workflows In order to achieve the benefits and features we were looking for, we needed to let go of the trusted HTML-centric workflow and create a new series of workflows built around kramdown. We even needed to create a corresponding new mashup of apps, services, and templates. This big one-time effort paid off, when the new kramdown workflow started working. See below:
kramdown Publishing Works This is our third attempt to create efficient and effective writing and publishing workflows. This time it really worked. We reduced costs, increased speed and increased contribution. Our new website looks clean and modern and works well on all screen sizes.
Modern Formats
V² Readers’ Survey
We asked our readers what format(s) they wanted to see our new website support:
| How many need | Reader’s Requested Document Format |
|---|---|
| 70% | Mobile Phone & Tablet: All features usable. Legibility remains high. Fast to use. |
| 60% | Desktop PC with Big Screen: Increased usability by making use of extra space. |
| 10% | Optional PDF documents for our standard section only. Used for offline reading and filing away for reference. |
Note: Each reader could tick all offered formats. As such each format can range from 0% … 100%.
V² Authors’ Survey
We asked our authors & editors what formats they want us to support natively:
| Feature | Usage |
|---|---|
| Markdown | Once a writer starts using markdown, he typically uses it during his entire writing workflow from beginning to end. It is compatible with all writing tools, enabling the author to keep using his favorite apps. |
| GFM | GitHub Flavored Markdown is used in GitHub issues. Once you have learned to master its power, you will want to keep using it during the writing workflow. |
| kramdown Input | It has significant feature upgrades over GFM. Without these publishing a web site would be crippled. |
| HTML Input | Occasionally even kramdown can not do everything. HTML extends the capabilities sufficiently. kramdown is powerful enough that only sparingly do we need to fall back to HTML. |
| kramdown & HTML Output | One of our targets is to have our articles quoted or copied with attribution to V²Site. Availability of our articles in both kramdown and HTML will simplify republishing. HTML code needs to be of high quality to allow easy styling by third party sites. |
| PDF Output | Especially for standards our readers have requested PDF version of the standard article for two reasons: 1) To read them offline 2) To archive them. |
Modern Publishing
kramdown to the Rescue
We tried both Google Drive and Joomla to develop a workflow that somehow supports all file formats as requested by the V² reader and writer and the same time is fast and fun to use. We tried hard and failed. What you see now is our third attempt, which finally was successful. The key ingredient to make it happen is kramdown. We describe its use and central function in this section:
kramdown Overview
For those not familiar with kramdown, it is a super set of markdown by supporting:
- Original Markdownl Easy to read and write markup language.
- GFM aka GitHub Flavored Markdown GitHub added features to reference people, issues and commits.
- kramdown It adds important features lacking in Markdown.

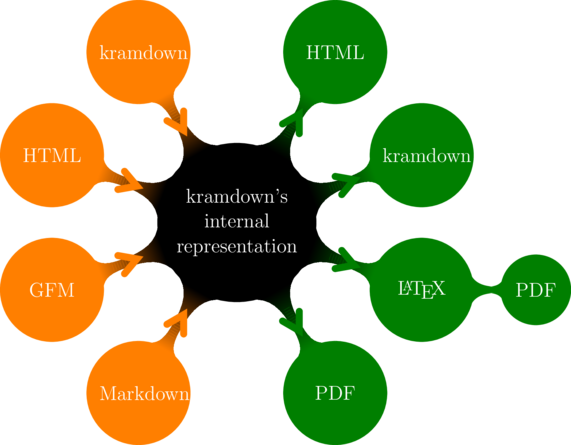
As you can see in the info-graphics above: All requested formats are available in all respective directions. The table below explains this in greater detail:
| Format | Dir | Workflow Stage, Purpose & Benefit |
|---|---|---|
| Markdown | ➜☐ | Stage: Creation Purpose: Brainstorming, Creating Outline Benefit: Compatible with any writing and management app. Magic of markdown. |
| GFM † | ➜☐ | Stages: Creation, Develop, Beta Purpose: GFM † → GitHub Flavored Markdown, used in GitHub Issues. Benefits: Rich discussions with powerful referencing. |
| HTML | ➜☐ | Stages: Develop Purpose: Add features kramdown lacks. Benefits: No need to give up features. |
| kramdown | ➜☐ | Stages: Develop, Beta, Make Purpose: Markup language used to structure our articles. Benefits: Much faster and easier to write and edit than HTML. |
| kramdown | ☐➜ | Stages: Develop, Beta, Make Purpose: Output of writing. Input to Jekyll / GitHub Pages. Benefits: Much faster and easier to edit than HTML. |
| ☐➜ | Stages: Make Purpose: Give developers piece of mind in the standard section. Benefits: Developers are used to standard documents being PDF files. They want to have the standard tucked away on their drive for permanent reference. |
|
| HTML | ☐➜ | Stages: Make Purpose: Export HTML for purpose of re-publishing on other sites. Benefits: Be compliant to the standardized HTML workflow. |
What’s in the Box? In the above diagram and table we symbolized input as: ➜☐ and output as: ☐➜. The box after or before the arrow symbolizes the kramdown publishing process. Two tools are used: The kramdown compatible editor: Classeur and the kramdown aware V²Site publishing engine, which is based on GitHub Pages, Jekyll, Liquid, our custom V²Template and our custom AngularJS code.
How is the quality of the source code? One word: Great! As for kramdown source code, it is as good as your style. That said, kramdown does not give you too much rope with which to hang yourself. And in terms of HTML generated from kramdown, it is as good as hand coded and optimized HTML. Easy and clean to apply styles or do further manual edits.
kramdown vs Alternatives
kramdown vs HTML Publishing
When publishing HTML documents nowadays you would be using a Content Management System (CMS) such as Wordpress, Joomla, or Dropal. We published for a long time in Joomla. Joomla has a very nice feature called Front End Editing. What it does is that after logging in you can browse the web site just like any visitor. But when you find a spot to improve, you click the front end edit button and you are right in the HTML article.
This is great, except for the important fact that our richly formatted articles are made of significantly more HTML markup than Copy. In other words: You are spending a lot of time to find the place to edit.
In comparison, on the V²Site we also have the front end edit button as part of the V²Flow button. We publish our articles directly in kramdown source code. That means that 90% is copy and only 10% is markup. In other words: Editing is fast and fluid.
As a consequence, we walked away from HTML publishing to kramdown Publishing.
kramdown vs Google Docs
We hosted our developer site on Google Docs for quite a while. It was a mixed blessing. We thoroughly enjoyed its innovative features such as simultaneously editing a document with various editors or its simplicity of use. One of the purposes of our developer site was to develop content for our web site. No matter how hard we tried, we could not create an effective workflow to export quality HTML with space efficient graphics from Google Drive. Another problem was the inability to apply a consistent style sheet to all documents. In addition, it lacked full support for responsive design or backup options.
As a consequence, we walked away from Google Docs Publishing towards kramdown Publishing.
kramdown vs WYSIWYG tools
There are three big advantages that stand out:
1) Stay in the zone: Once you are used to writing in markdown you will be more focused when writing versus using a WYSIWYG editor where you need to use keyboard short cuts or mouse clicks to apply your formatting. Somehow it is like constantly shifting gears, ripping you out of the flow. Whereas when typing in markdown you will only feel a constant uninterrupted flow of writing.
2) Less conflicts / faster debugging: You may think that working with source code nowadays is antiquated. But the fact is that when you build a complex web site you will have conflicts. And when resolving conflicts you will have to look at the source code anyway. Debugging goes much easier when you work with clean and slender handwritten source code versus garbled and convoluted source code from a WYSIWYG editor.
And we have fewer conflicts since working with hand written kramdown vs HTML generated by the WYSIWYG editor of Joomla.
3) Markdown is coming: Twitter, WordPress and GitHub all use Markdown. It simply jives with the writer’s / programmer’s mindset.
Updated Publishing Targets
Fast to Read Style Guides
Unlearn Traditional Style Guides
You must forget style guides for print. They are concerned about reducing the distribution limit for the writer and at the same time the available content limit for the reader by means of creating a more compact layout. Since this served both writer and reader, the traditional style guides made sense for everyone and were widely accepted. But it no longer holds true in a time when publishing cost is zero and the reader is overwhelmed with great content.
The New Style Guide
The new era of free publishing cost and overwhelming amount of content needs new style guides that focus on reducing the reading cost. Reading cost is how fast a reader can scan a document or navigate it. How fast can he ingest its content? How well is it written, how clearly is it structured?
We searched, yet have not found one new style guide ready for modern writing and publishing. As a result, parts of this article series are new style guides, templates, and preflight checks adjusted to the new era.
Faster Publishing Flow
The new publishing flow switches from HTML-centric to kramdown. As a consequence, writer, editor, and contributor work in one language only. kramdown is significantly easier to read and edit than HTML. Even a contributor who is not aware of HTML or kramdown will be capable of editing a kramdown source file by simply looking at it and applying common sense.
Combine this with the custom template and mashup of V²Site and V²Flow and you end up with more speed, ease of use, and more involvement by your community. Last but not least, work is more intuitive and fun, which leads to increased productivity and creativity.
Fast Community Contribution
Wikipedia has shown how valuable community contribution is. Adding community contribution increases your speed, increases your communities satisfaction and reduces your cost. New publishing systems (such as V²Publishing) need to have an integrated community workflow that is intuitive and fast to use for both contributor and editor.
Separation Format vs. Style
HTML and CSS introduced the separation of content versus style. The resulting time savings to web site operators is history.
Markdown / kramdown is introducing a further separation of formatting versus styling. The time saving becomes apparent when following the life cycle of a published article: The author writes the article. In this process he applies formatting. With current tools this also means he applies his custom styling. In turn a good editor then has to remove such custom styling for the sake of one consist styling of the site.
A modern publishing system (such as V²Publishing) strictly separates content, formatting and styling. A author will apply formatting during writing. But a modern publishing system only allows him to format, not to style. As such the editor is saved from the work to unify the styling of a document.
One Markup Language!
When operating or last generation of web site we needed to deal with four markup languages:
- Markdown: Most authors already delivered their writing in markdown, which we converted to HTML.
- HTML: The markup language of articles in the Joomla CMS is HTML.
- BB-Code: We ran a forum, which used BB-Code as markup language.
- RTF: Our customer support system used RTF.
Not only is learning four languages more time consuming than learning one. The real trouble was that we frequently needed to move content from one format to the other, which was simply tedious, time consuming and introduced once in a while some trouble caused by the conversion process.
Instead a modern publishing system (such as V²Publishing) only uses markdown as its only markup language. We now move freely document segments or complete documents between: ticket system, workflow management, articles and forum. It is a matter of copy & paste and be done with it.
Conclusion
The last decade saw dramatic changes in the publishing and computer industry which invalidated long standing and proven style guides, workflows, and tools.
V²Flow.Publishing starts with a clean slate. It provides updated style guides and workflows which match the requirements of the new era. It comes with complete and consistent documentation to ease the learning curve and reduce the workload of the senior staff when training junior staff.
By switching from HTML-centric workflow to kramdown, the writer, editor, and contributor enjoy the increased legibility and simplicity of edits as well as staying in the zone of writing. kramdown further introduces the separation of formatting and styling, which further unloads the editor by removing the work of unifying styling of an article.
Last but not least, article templates, workflow templates, and preflight checks speed up work and help to keep quality on a consistent high level.
V²Flow.Publishing is a complete solution, covering the entire ground from understanding, style guides, workflow, references, documentation, templates and preflight checks including tutorials on how to use key apps.
Modal title
Hi
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus non laoreet odio, vitae placerat mi. Maecenas dictum, ex vitae sodales finibus, magna ante aliquam magna, in congue tortor lacus ac arcu. Vivamus semper aliquam bibendum. Nulla a eleifend diam. Mauris porttitor velit ac ante tincidunt, cursus volutpat ligula vulputate. Nam tincidunt tortor sit amet odio scelerisque molestie at a odio. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Bye
Aliquam posuere arcu libero, quis congue leo ultrices in. Proin euismod rutrum urna sit amet ullamcorper. Integer aliquam diam eu gravida elementum. Fusce bibendum posuere augue, at sagittis enim accumsan in. Mauris luctus massa vel nunc ullamcorper, ut viverra justo sagittis. Vestibulum et felis fringilla, blandit augue a, facilisis magna. Aliquam ut nulla nisi. Donec ut arcu rhoncus, pellentesque nisl pellentesque, scelerisque odio. Fusce nec leo in elit molestie fermentum et et lorem. Maecenas venenatis hendrerit metus, sed volutpat lorem luctus in. Aliquam fermentum ac urna in blandit.